ホームページ制作におけるユーザビリティの重要性 UI/UXとの違いや向上させるポイントも解説!

みなさんは、ホームページ制作の際にユーザビリティを意識しているでしょうか。
見た目を気にしてどうしてもデザインを重視してしまいがちですが、実は優れたホームページ制作ではデザイン性よりもユーザビリティの方が重要なのです。
なかなか効果が出ないホームページはユーザビリティが考えられていない可能性が高く、ユーザビリティを向上していくことで確実に効果は出てきます。
そこで今回は、ホームページ制作におけるユーザビリティの重要性や向上させるためのポイントを解説していきますので、ぜひ参考にしてみてください。
|
目次 ユーザビリティを高める5つのポイント |
ユーザビリティとは
ユーザビリティとは使いやすさのことを指し、ホームページ制作においては訪問したユーザーが違和感や不快感を抱かずに、簡単に、快適に操作できるかということを表す言葉です。
表層的なデザインを重視したホームページではなく、より内部の構造に働きかけ、スムーズに目的を達成できるようにユーザーファーストで作られたホームページをユーザビリティが高いと言います。
この「ユーザビリティが高い」状態を目指して改善を繰り返していくことで、集客力が高く、売上に貢献するホームページに成長します。
ホームページを訪問したユーザーのニーズをいかに早く、簡単に満たし、また訪問したいと思わせられるかどうかがユーザビリティの高さを決めるカギとなります。
ホームページ制作においてユーザビリティが重要な理由
ホームページ制作においてユーザビリティが重要な最大の理由は、ユーザーの離脱を防ぎ、リピーターを増やすことができるからです。
ユーザーは求めている情報をできるだけ早く得たいため、ホームページが重くて表示が遅かったり、階層が深くなかなか目的のページにたどり着けないとストレスを感じます。
ユーザビリティが低くストレスを与えてしまうと、いくら素晴らしいコンテンツを発信していたとしてもCVどころか見てもらえないまま離脱されてしまいます。余程のことがない限り、ホームページを再び訪問してもらえる可能性も低いでしょう。
ユーザビリティを向上させるということは、ユーザーが検索体験に求める「できるだけ早く、最小限のコストで、目的を達成したい且つ高い満足度を得たい」というニーズに応えることにつながり、リピーターが増えます。
また、リピーターになってもらえるということは、自社ホームページが発信する情報を求めてくれているということになるため、CVRが向上し、売上アップが期待できます。
ユーザビリティが高いホームページとは
では、ユーザビリティが高いホームページとは、どんなホームページなのでしょうか。
視覚的にわかりやすい
ユーザビリティが高いホームページは、パッと見ただけでどのように操作すればいいのかが掴める、視覚的にわかりやすいデザインになっています。
例えば、テキストリンクは他のテキストと色を変え、マウスを重ねるとさらに色が変わるor薄くなるようになっていればクリックできることをわかってもらえます。目立つようにボタンにすることも効果的です。
画像リンクであれば、マウスを合わせると画像全体の色を変えるなどすればクリックできることを示せます。
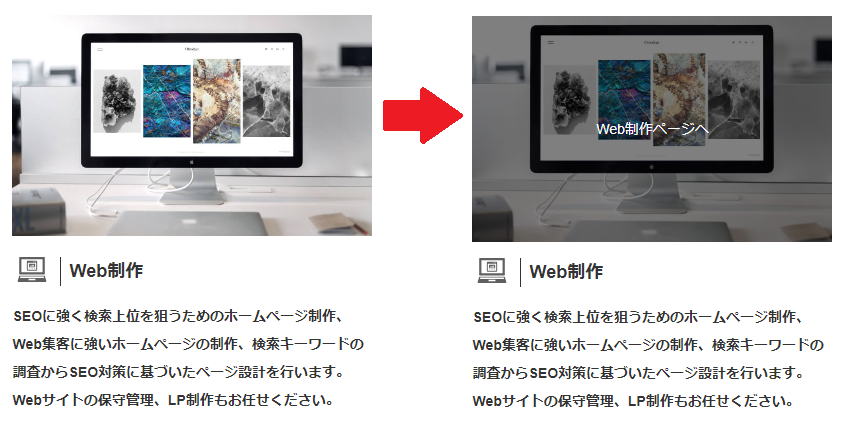
弊社ホームページのサービス内容を紹介する部分では、各サービスにマウスを合わせると色が変わり、詳細ページへ遷移することを示す文言が表示されるようになっています。

こうすることで、ユーザーはクリックできることに加え、クリックした後にどのページに遷移するのかがすぐにわかるため安心してクリックでき、ユーザビリティが向上します。
目的地への導線がしっかりしている
ユーザビリティが高いホームページは、ユーザーが目的のページへすぐに遷移できるように導線がしっかりと設計されているため、回遊率が上がります。
回遊率が上がれば滞在時間が増加し、ひとりのユーザーに多くのページを閲覧してもらえます。結果的に各コンテンツのPV数が増え、CVの増加にもつながります。
回遊率を高めるには、ユーザビリティの高い設計はもちろん、関連性の高いコンテンツ同士を内部リンクでつなぐことで興味をひける可能性が高く、遷移してもらいやすくなります。
また、網羅性を高めることも回遊率及びユーザビリティの向上につながります。ユーザーは複数のニーズを持っている可能性があり、網羅性が高ければ自社のコンテンツで一気に解決できるため、滞在時間を延ばすことができます。
情報を幅広く提供し、複数のニーズに応える価値のあるホームページであること、関連するコンテンツが多く専門性が高いホームページであることが検索エンジンにも伝わり、ユーザビリティ及びSEO評価が上がります。
上質なコンテンツが充実している
ユーザビリティが高いホームページは、上質なコンテンツが充実しています。
大前提として、ユーザーがホームページを訪問する目的は、コンテンツを閲覧して自分が抱えるニーズを解決するためです。
そのため、いくら視覚的にわかりやすいデザインになっていようと、スムーズに目的地にたどり着けようと、その先にあるコンテンツの質が低ければユーザーを満足させることができず、台無しになってしまうのです。
ユーザーがどんな情報を求めているのかを第一に考え、自社の専門性を活かして信頼できる情報を提供することが上質なコンテンツ作りの軸になります。
他社のコピーではなく自社だからこそ提供できる情報を盛り込むことで、差別化を図りながらユーザビリティを高めていけます。
入力フォームがシンプル
ユーザビリティが高いホームページは入力フォームがシンプルでわかりやすくなっています。
ホームページ制作では、お問い合わせ、資料請求、会員登録など、様々な場面で情報を提供してもらうために入力フォームを作成しますが、極力シンプルな作りにすることでユーザビリティは向上します。
例えば、以下のような仕様に変更するだけで入力がスムーズになり、離脱率の減少が期待できます。
- 最低限必要な項目に絞る
- 手動入力ではなく選択形式にする
- 半角と全角どちらでも入力可能にする
- 郵便番号から住所を自動入力する
- 必須項目はわかりやすいマークをつける
一貫して「ユーザーに無駄な労力をかけさせない」ことを意識することでユーザビリティは格段に上がります。
ユーザビリティとUI/UXの関係性
ユーザビリティの話になると、UIやUXとどう違うの?どんな関係なの?と疑問に思う方もいらっしゃるかと思います。
ここでは、ユーザビリティとUI/UXの関係性をお話していきたいと思います。
ユーザビリティとUI
UIとは「ユーザーインターフェース」の略称であり、ユーザーと製品やサービスをつなぐ接点のことです。パソコンのキーボードやマウス、ディスプレイ、ホームページやスマホアプリの背景やボタンの色、テキストのフォントやサイズなど目に見えるすべての要素のことを指します。
ホームページ制作においては、さらに見た目のデザイン性の高さや操作性の高さ、構造のわかりやすさなども含めてUIと定義することが多いためわかりにくいのですが、ユーザビリティはUIがユーザーにとって使いやすいかどうかを判断する指標と言えます。
例えば、メニューバーやCTAボタンはわかりやすい位置に目立つように設置してあるとすぐに目的のページに遷移できますし、テキストは適切なサイズやフォントで書いてあると内容を理解しやすく、ユーザーにとって使いやすいと言えますよね。
このように、ユーザーが快適で心地よい検索体験ができるようにUIに工夫を施すことがそのままユーザビリティの向上につながるというわけです。
ユーザビリティとUX
UXとは「ユーザーエクスペリエンス」の略称であり、ユーザーが製品やサービスを利用した際に得られる経験のことです。
例えば、ホームページを訪れた際に、デザインがおしゃれだと感じたり、コンテンツの内容がわかりやすいと感じたり、商品をすぐ買えて便利だなと感じたりする経験すべてがUXになります。
また、UXはユーザーがホームページを閲覧している最中に感じたことだけではなく、「○○を買いたい」「気に入ったからまた利用しよう」といった利用前後に生まれる気持ちも含まれます。そのため、ユーザーがどんなニーズを持ってホームページを訪れ、どんな対応をすればまた利用してくれるのかを考えることもUX向上には重要です。
UXの質を高めるためには、まずUIの質を高め、高いユーザビリティを持つホームページであることが必須であり、ユーザビリティが低いと必然的にUXも低下します。
UI、ユーザビリティ、UXはすべてつながっていて、UIを改善してユーザビリティを高めることでUXが向上し、集客増加やCV数のアップにつながります。
ホームページ制作でユーザビリティを高めるポイント
ホームページ制作におけるユーザビリティを高めるためには、以下のようなポイントを意識し、ユーザーの反応を見ながら改善していくことが重要です。
誰に向けて制作するのかを明確にする
ユーザビリティを考える際に最も重要なことは、言わずもがな「ユーザーがどれだけ簡単にスムーズに目的を達成できるか」ですよね。ということは、その使ってもらうユーザーの姿を明確にしておかないと、適切なユーザビリティの改善はできません。
どんな検索意図を持ってどんな状況でホームページを訪問するのかというのはユーザーによって異なるため、ターゲットとなる人物像を明確にしたうえで考えうる検索意図、状況それぞれに沿った使いやすさを追求していく必要があります。
ホームページの運用中もツールを用いてユーザーの行動を分析し、どこで使いづらさが発生しているのかを突きとめます。商品ページまで遷移しているのにカートには入れられていなければ、CTAボタンがわかりにくかったり、コンテンツの内容に問題があるのかもしれません。
分析で見えてきた新たな課題にはABテストなどの実施でその都度改善を図り、ユーザビリティを向上させましょう。
デザイン・レイアウトは統一する
ユーザビリティを高めるためにはレギュレーションを設定し、ホームページ全体のデザインやレイアウトを統一することが重要です。
例えば、トップページはシックな落ち着いた色合いでメニューバーが左側に表示されているのに、カテゴリーページではカラフルでポップな色合いでメニューバーが右側に表示されていたら別のホームページのように感じられ、戸惑いますよね。
レギュレーションがなければホームページ制作に関わる多くのスタッフの認識に齟齬が生じます。すると、担当したページごとに色味や雰囲気、ボタンなどの配置がガラッと変わってしまい、ユーザーは違和感を感じます。
さらにいちいち違う動作をしなければならないというストレスを与えてしまうためユーザビリティは低くなり、離脱率も高くなります。
そんな事態を防ぐためにも、ターゲットに刺さりやすい色味や雰囲気、各要素の配置場所など制作の指標となるレギュレーションを定め、ホームページ全体に一貫性を持たせましょう。
CVしやすいように誘導する
導線を整理してCVにたどりつきやすくすることもユーザビリティ向上には必須です。
例えば、不動産購入を考えているユーザーが不動産会社のホームページで物件の詳細ページを閲覧している時に資料請求したいと思っても、各ページに資料請求のボタンがない場合わざわざトップページや他のページに遷移しなければなりません。
資料請求というCVに至るまでの道が長くなると同時にユーザーに負担がかかってしまい、離脱してしまう確率が一気に上がってしまいます。
しかし、CVを多く獲得したいからとCTAボタンや関連ページへの導線をむやみにいろんな場所に設置すれば嫌悪感を与えてしまい、さらにユーザビリティを下げてしまいます。どこにどう設置すればスムーズなCVにつながるのか、しっかりと検討しなければなりません。
また、ボタンは場所だけでなく、色や大きさも重要です。背景と同化しないような目立つ色にしたり、違和感を持たれない程度に大きくすると可視性が高まります。

また、画像と一緒に表示するときは赤枠内のすべての範囲をクリック(タップ)可能にするなどの工夫をすることでユーザビリティがグッと上がります。
無駄を省き、装飾しすぎない
ユーザーの目を引くためにデザインやテキストなどは派手に装飾するべきだと思うかもしれませんが、ユーザビリティ向上のためには逆効果です。
ユーザーは「かっこよさ」や「おしゃれさ」以上に「わかりやすさ」や「スムーズさ」を求めています。
デザイン性を上げようと凝った画像や動画を多用すればそのぶんデータが重くなり、ページの表示速度が遅くなります。ユーザーの情報をできるだけ多く得ようと入力フォームの項目が多ければ、面倒くさいと思う人が増えて離脱率が上がります。
また、装飾や余計な要素が増えると焦点がぼやけ、本当に伝えたいことが伝わらなくなってしまいます。ユーザーの負担を減らし、CVへの近道を作ってあげるという意味でもできるだけ無駄を省きましょう。
無駄を省き、ユーザーのニーズに応えるコンテンツを残していくことでホームページ自体の価値が上がり、ユーザビリティやCVRが向上します。
ユーザビリティテストを行う
ユーザビリティテストとは、テスト版のホームページを想定ユーザーに使ってもらい、どこがどう使いにくかったのかなどの課題点を洗い出し、改善を図るテストです。
ただ適当に使ってもらうのではなく、実際の利用シーンや検索意図を想定して事前に作成したシナリオに基づいて使ってもらうため、より適切で具体的な課題点を見つけることができます。
一般的にユーザビリティテストは録画されるため、ユーザーには手で操作する以外にも使いながらどう感じたのかを逐一口に出してもらったりすることも効果的です。数値では出てこないユーザーの心理を確認することで、ユーザビリティはさらに向上するでしょう。
ユーザビリティへの理解は制作会社選定の指標にもなる
ホームページ制作やリニューアルを行う際は制作会社へ依頼する企業がほとんどだと思いますが、デザインや費用感などの要望を伝える以外に、ユーザビリティについてもぜひ担当者の方に質問してみることをおすすめします。
例えば、デザイン案が良かったA社とユーザビリティについての知識が豊富なB社があるとして、「とにかくおしゃれにしたいから」「変わった感を出したいから」と安易にA社を選ぶと失敗しやすくなります。
なぜなら、A社はデザインについての知識は豊富かもしれませんが、ユーザビリティについての知識は乏しい可能性があり、結局集客力のないホームページが出来上がってしまうからです。
集客に強い制作会社はデザイン以上にユーザビリティを重視しており、企業の要望に沿いながらどうすればユーザーにとって使いやすく、CVにつながるホームページにできるかを考えて実行します。ユーザビリティへの理解は本当に成果の出るホームページ制作を行ってくれる会社かどうかを選別する指標にもなるのです。
ユーザビリティについて質問する際は、依頼する側にもユーザビリティの知識が多少は必要になるため、ユーザーにとって価値のあるホームページを制作するためにも基本的な知識を持ったうえで打ち合わせに臨みましょう。
まとめ
今回は、ホームページ制作におけるユーザビリティの重要性や向上させるポイントについて解説しました。
ターゲットユーザーの目線に立って、そして実際に意見を聞いて改良を繰り返すことで、自己満足ではないユーザビリティの高いホームページが生まれます。
今回ご紹介したポイントは数ある中の一部にすぎませんが、ユーザーひとりひとりに寄り添い、且つビジネスとしての成長を促進するホームページ制作を実現するためにも、ユーザビリティの向上に努めていきましょう。

ジャリアでは、SEOに強いホームページ制作を掲げ、上位表示のためのキーワード分析やコンテンツの創出、ユーザビリティの向上をサポートしています。
市場調査から課題分析、キーワード選定、サイト構築、SEO対策、アフターフォローまで包括的に対応していますので、お気軽に弊社までお問い合わせ下さい。
| WRITER / HUM 株式会社ジャリア福岡本社 WEBマーケティング部 WEBライター 株式会社ジャリア福岡本社 WEBマーケティング部は、ジャリア社内のSEO、インバウンドマーケティング、MAなどやクライアントのWEB広告運用、SNS広告運用などやWEB制作を担当するチーム。WEBデザイナー、コーダー、ライターの人員で構成されています。広告のことやマーケティング、ブランディング、クリエイティブの分野で社内を横断して活動しているチームです。 |