簡単にできるGA4直帰率改善法

|
目次 |
GA4の直帰率改善に必要な知識
直帰率とはどのような指標なのか
直帰率とは字の通り、来てそのまま去った人の割合の事です。例えばホームページに来たけれど最初の画面を一度見て、思っていたのとは違った場合、そのままブラウザバックを押してページを閉じますよね。
一見だけして帰る。これがホームページにおける直帰となり、この割合の事を直帰率と呼んでいます。もし直帰があまりにも多い場合ホームページの管理者からすると、せっかく来た顧客候補を多く逃した事になります。
直帰がおこるページは「顧客が期待するなにかが足りないのではないか?」そういった推測が立てられるためGAの直帰率はホームページ改善の指標として重要な要素の1つとされてきました。
直帰率の最適化はホームページのユーザーフレンドリーの第一歩。GA4が発表された事でよりユーザーの動向分析が詳しくできるようになるのではと期待されていました。

GA4️アップデートで直帰率が消えた。GA4で直帰は測れないのか?
ところが2020年10月、Googleアナリティクスが大きくアップデート。バージョンが変わり、ユニバーサルアナリティクス(UA)からGA4になった結果、直帰率表示がダッシュボード画面から消えて無くなり、代わりにエンゲージメント率というものが現れます。
新たに設定されたこの目標は以下の指標で計測されるものでした。
①10秒を超えて継続したセッション
②コンバージョンイベントが発生したセッション
③2回以上のスクリーンビューもしくはページビューが発生したセッション
つまり、GA4️にアップデートするタイミングで直帰率が一時的に消えた原因は、ユーザーが何かしら反応したものを計測した方が、意味があるのではないか?だから直帰率は無くしてGA4では新しい計測にしよう。とgoogleが判断したのではないかと言われています。GA4から急に直帰率が見られなくなった事で当時は多くの人が困惑したようです。
が、2023年7月にはまた直帰率表示が復活します。

GA4での直帰率の計測方法
旧バージョンの直帰率計測は「最初の1ページのみのセッション数をすべてのセッション数で割ったもの」でした。じつは、この計測には矛盾があります。
それは「ページを開いた瞬間に閉じた人」と「ページをじっくり読んで閉じた人」これが両方直帰率として計測される点です。開いた瞬間閉じた人は間違いなくサイトに興味がありませんが、後者は顧客になる可能性があった人です。
GA4ではこの点が改善され、じっくり読んだ人、なにかのアクションを起こした人に関しては「直帰率」として計測されなくなりました。
GA4の直帰率計測は以前に比べより正確になったと言えます。
GA4の直帰率はどこで確認する?
GA4の直帰率は標準レポートと、データ探索から確認する方法の2つがあるので、把握しておくと便利です。
GA4直帰率を標準レポートで表示する
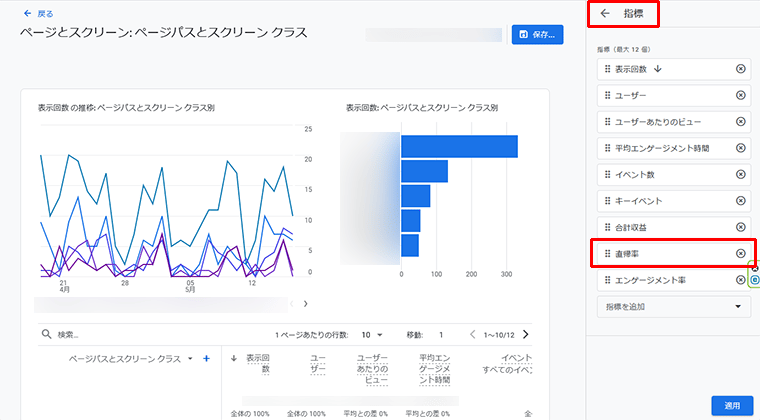
| ①「レポート」→「エンゲージメント」→「ページとスクリーン」をクリック ②右上の「編集」アイコン→「レポートをカスタマイズ」→「指標」をクリック ③「指標を追加」をクリック→「直帰率」を選び、「適用」をクリックで確認 |
GA4直帰率をデータ検索で表示する
| ①「探索」→「空白」を選ぶ ②「変数」→ディメンションの「+」を選ぶ ③「ページ/スクリーン」→「ページタイトル」を選び「インポート」をクリック ④指標の「セッション」→「直帰率」を選び「インポート」をクリック ⑤行と値にドラッグアンドドロップ行に「ページタイトル」値に「直帰率」 |
GA4の「データ探索」ツールは、標準的なレポートを超える高度な分析ができ、ユーザーの行動に関する詳細データが得られます。
GA4内のフィルタを用いて比較したり、セグメントやオーディエンスを作成してGA4内で分析したり、GA4のデータの共有や、エクスポートも可能です。
GA4のデータ探索には「キャンバス」、「変数」、「タブの設定」の3つがあります。「キャンバス」では、選択した分析手法に基づいてデータが表示され、複数のタブを利用して異なる手法を適用できます。GA4で利用可能な手法には、コホートデータ探索、自由形式のデータ探索、目標到達プロセスデータ探索、ユーザーデータ探索、経路データ探索、セグメントの重複、ユーザーのライフタイムなどがあります。
GA4の直帰率が高い理由とは
GA4で直帰率の計測が正確に近づいたおかげで、より正確に検索結果とサイトの中身とのズレが把握できるようになりました。せっかくホームページを開いた人がすぐに離脱してしまう。これは「期待していたのと違う記事が出た」という事になります。
例えば、あなたが新しいコップを探していて「コップ」とキーワードを入れ検索した時、開いたサイトにコップを使ったレシピが載っていたらサイトを閉じるでしょう。
このように検索側と提供側にズレがある場合、管理者側は意図せずお客を逃し、直帰率を上げてしまうことがあります。

GA4の直帰率改善の重要性とメリット
それぞれの業界によって直帰率の平均は違い、平均と自分のホームページの直帰率が離れている場合は改善することで問い合わせの数に大きな差が出る可能性があります。
ページが改善され来訪者の満足度が高まれば検索エンジンにもそれが反映されるので、検索順位にも影響が出てきます。
検索1ページ目と2ページ目にあるのとではアクセスが大きく変わりますので分母が増え、その分問い合わせや売上に繋がりやすくなるでしょう。
ただし、アクセスが増えた分、直帰率の割合が増える可能性もあるため、つねに確認が必要です。
| 業種 | 直帰率 |
| 「食品」のGA4直帰率平均 | 65.62% |
| 「科学」のGA4直帰率平均 | 62.24% |
| 「参考資料」のGA4直帰率平均 | 59.57% |
| 「人文科学・社会化学」のGA4直帰率平均 | 58.75% |
| 「ペット・動物」のGA4直帰率平均 | 57.93% |
| 「時事ニュース」のGA4直帰率平均 | 56.52% |
| 「芸術・エンタメ」GA4直帰率平均 | 56.04% |
| 「本・文学」のGA4直帰率平均 | 55.86% |
| 「美容・健康」のGA4直帰率平均 | 55.73% |
| 「住宅・庭園」のGA4直帰率平均 | 55.06% |
| 「コンピューター・電子機器」のGA4直帰率平均 | 55.54% |
| 「趣味・レジャー」のGA4直帰率平均 | 54.05% |
| 「インターネット」のGA4直帰率平均 | 53.59% |
| 「自動車」のGA4直帰率平均 | 51.96% |
| 「金融」のGA4直帰率平均 | 51.71% |
| 「スポーツ」のGA4直帰率平均 | 51.12% |
| 「旅行」のGA4直帰率平均 | 50.65% |
| 「ビジネス・産業」のGA4直帰率平均 | 50.59% |
| 「就職・教育」のGA4直帰率平均 | 49.34% |
| 「オンラインコミュニティ」のGA4直帰率平均 | 46.98% |
| 「ゲーム」のGA4直帰率平均 | 46.70% |
| 「ショッピング」のGA4直帰率平均 | 45.68% |
| 「不動産」のGA4直帰率平均 | 44.50% |
参考:Bounce Rate Benchmarks: What’s a Good Bounce Rate, Anyway?
GA4の直帰率改善の具体的な方法
ページ速度を改善するテクニック
サイト表示速度が遅い場合、直帰率が上がってしまう可能性が高くなります。特にスマートフォンでは何も無い真っ白の画面が3秒以上表示されてしまうと直帰率もはね上がります。
このことはGA4を運営するgoogle公式でも言われており、直帰率の改善のためにもページ表示の高速化は必須です。
サイト表示のスピードはホームページのデータの重さに大きく左右されます。読み込むデータ量が多いほど表示速度に時間がかかるため、常に軽くしておくことが大切です。
ホームページを構成するファイルはHTML、CSS、php、スクリプト、画像などがあります。特にブログの画像については気をつけていないと、うっかり大きな容量の画像をアップロードしてしまう可能性があるため注意が必要です。読み込み段階で直帰率を上げてしまうともったいないので気をつけましょう。
HTMLとCSS、PHP、画像は無料で圧縮してくれるサービスもありますので、バックアップをとった上でチャレンジしても良いでしょう。
ホームページは1ページあたりの容量は、年々増えており、2022年の時点で2MB~3MBほどが中央値となりました。
Googleの推奨値は1.6MBとされています(https://developer.chrome.com/docs/lighthouse/performance/total-byte-weight)これは3G回線の人でも10秒以内で接続できる基準のようです。中央値より大きく超過している場合は気をつけると良いでしょう。
また年々サーバーが高速化されていますのでHTTP/2やwordpressの高速化に対応してるレンタルサーバーを選ぶ事で、比較的簡単に高速化できるようになっていますのでGA4の直帰率を少しでも下げたい方は試してみると良いでしょう。
GA4以外のサービスとなりますが、googleが提供するPageSpeed Insightsでサイトスピードを計ることができるので挑戦してみましょう。

魅力的なコンテンツの作成方法
魅力的なコンテンツを作成するとGA4の直帰率を下げることができます。ではホームページの魅力とは何でしょうか。
それはユーザーの期待に答えるページが出来上がっているかという事です。検索タイトルと中身が違う、望んだ情報とズレている場合ユーザーからすると魅力的ではないため、離脱してしまいGA4️の直帰率の上昇に繋がります。
極端な話、どんなに見た目が古くてもユーザーが満足していれば、それは魅力的なホームページとなります。
逆に、先進的で美麗なホームページでもユーザーが求めていた答えを与えられなければ、魅力的とはなりません。
GA4️の直帰率を増やさないためにも、検索結果とページ構成を見比べてニーズに合っているかを確認しながら作成することが大切です。

ユーザーエクスペリエンスの向上策
ユーザーエクスペリエンス略してUXは「ユーザーがひとつの製品・サービスを通じて得られる体験」の事でさらに簡単に説明すると「使い勝手の良さ」の向上という事になります。
一例ですが下記の要素が網羅されているとサイトの使い勝手が上がり。
GA4での直帰率の数値も下がる傾向にあります。
・情報が探しやすくて使いやすい
・パターンが統一されていて見やすい
・表示速度が早いので快適
ナビゲーションの改善ポイント
UXを変更する場合には、なぜ変更するのか、どういった目的を持った人がどのように動くようにしたいのかをはっきりさせましょう。
具体的であればあるほど良いので、訪れるユーザーのニーズがどこにあるのかを考えるのに、ペルソナを設定してみると分かり易いかもしれません。
ホームページの中で何をすればゴールなのかを設定した上で実際の導線をたどってみるとどう改善すれば効果が出せそうか想像しやすくなります。
展開しているサービスが利用されている期間だけでなく、利用前、利用中、利用後、一連の流れを可視化することで他にどのようなサービスに接しているのかなどを考えられるようになります。GA4を利用してUX改善前と改善後を比較すると分かりやすいでしょう。
GA4の直帰率改善のための効果的な分析手法
反応しないページの特定方法
まずはどのページの直帰率が高いのか知る必要があります
「レポート」→「エンゲージメント」→「ページとスクリーン」と移動し右上にあるペンアイコンをクリック。指標の中から直帰率を選ぶと表の中に直帰率が表示されます。URLはページごとに表示されますのでGA4上で比較してどのページの直帰率が高いのかを確かめ、手を加えるページを決めると良いでしょう。
検索キーワードとページを見比べて、離脱する可能性を予想して変更することで、直帰率が改善されたかどうかを計ることができます。


GA4での直帰率の高いキーワードの分析手法
キーワードはサーチコンソールで計りましょう。左側メニューから検索パフォーマンスを選び
表示された画面からページ→URL→クエリの順番でクリックすると各ページごとの検索ワードが表示されます。
直帰率が高いページの検索ワードは期待したものとページ内容が合っていない事になりますので
設定キーワードを見直すか、今検索しているキーワードの要素を入れることで直帰率が改善できる可能性があります。

ランディングページの改善戦略
1ページでサービス紹介からお問い合わせまでが完結するようなランディングページは、ページの移動が発生しないため昔のgoogleアナリティクス基準では有効なアクセスと直帰率を計ることが困難でしたが、スクロールやクリックなどが測れるようになった事でより正確に計測できるようになりました。更に詳しくどこまで読んで離脱したのかを計るには、スクロール距離をトリガーにするか、ページ内にIDを設置して、スクロールでIDが表示された時点をトリガーにして計測を取ることでページ内のどこまで読了されたのかをおおよそ知ることもできます。
ユーザー行動のパターンを把握する方法
もしリンクボタンがある場合にはリッククリックを計測することでより詳細な傾向を知ることが可能です。どのボタンのクリックが多いのかなどで、閲覧者が何をもとめているのかを知ることができます。
GA4の直帰率改善の成功事例のポイント
デザイン要素の最適化がもたらす効果
Z読みN読みF読みなど人の目線の動かし方には一定のクセのようなものがあります。
そういったセオリーやルールなども交えながら文字や画像などを配置することで
発信者が伝えたいことをより効果的に伝えることが可能です。
 参考:エックスサーバー様
参考:エックスサーバー様
コンテンツの見せ方によるユーザーエンゲージメント向上
何かを検索して入って来た人はまず「目当て」を探し、期待できない場合はそのまま直帰します。ですので最初にある程度の検索への答えを表示させ、直帰率を意識しながら、閲覧者に読み進めて貰えるよう物語のように構成を考えなくてはなりません。
読了者に最後はどう思ってほしいかを想像して、コンテンツを配置すると効果も出やすくなります。
サイトパフォーマンスの改善がGA4の直帰率に与える影響
ホームページを開いてなにかを判断するのはおよそ3秒ほどです。スマートフォンユーザーになると3秒のうちに何も映らなければ50%以上の人が離脱するという結果がgoogleより報告されています。コンテンツの中身以外で判断されて直帰率が増えないよう、表示スピードを早く、容量を軽く保つことを意識することが大切です。
参照元:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed(Think with Google)
プッシュ通知など新たなコミュニケーション手法の活用
デフォルトチャネルグループ:参照元とメディアをもとに自動で分類された流入元の定義で、
細かく分けることができます。SMSなどのプッシュ通知からの流入を計ることで、行った呼び込みの効果を計測できるので商品の販売や、期間限定のサービスなどを展開する場合の分析には有効です。
まとめと今後の展望
GA4の直帰率改善の基本を押さえるポイント
GA4の直帰率改善ポイント主に4つです
①表示速度などシステムの改善してGA4の直帰率を下げる
表示速度が遅いとそれだけストレスが上がり、GA4の直帰率も高くなりがちです。
なるべくストレスなくページシステムの軽量化が必要になります。
読んでもらえずにGA4の直帰率が上がる事にならないようにしましょう。
②検索とサイトの内容を合致する改善をしてGA4の直帰率を下げる
検索の内容と、表示されたページ内容が合致させる事で、ひと目見て離脱するといった事を
減らせます。直帰率ゼロは難しいですがGA4️を見ながら改善することはできます。
②サイトの誘導導線を見直してGA4の直帰率を下げる
ページを読みながら、どこかへ誘導する場合はわかりやすさを心がけ、ページ内でのゴールまで
スムーズに回遊してもらえるよう導線を考えて下さい。
④閲覧者の望むものを提供してGA4の直帰率を下げる
色々と書きましたが、最終的に閲覧者が満足できる答えが提供できることが大切です
何を望んでサイトを開いて読み始めるのかをしっかりと予測できれば直帰率も下げることができます。
GA4以外の計測ツールでも応用できる手法
アナリティクスは無料で使える優れた解析ツールです。ですが、その他ツールにも良い部分はありリアルタイムでアクセス数を計るツールなどちょっと変わったものもあります。
GA4と合わせて計測と改善を行えば、たとえ直帰率の高い記事コンテンツでもアップロードするタイミングによっては伸びをコントロールできる可能性があります。そこにアルゴリズムを見つけ出すことができれば、月曜日から日曜日まで伸びのあるコンテンツの出し方ができるかもしれません。

Googleの今後のアップデートへの対応
GA4の国内導入は2022年時点はあまり高くなく、およそ4割ほどでした。おそらくGA4になって計測仕様が大きく変わったことが導入が進まない原因になっていたように思われます。
例えばGA4の「ユーザー」はアクティブユーザーの数値に変わり、訪問者とイコールではなくなりました。セッションの長さも最後のページの表示時間から最初のページの表示時間を差し引いて計測していましたが、GA4では、最後のイベントが発生した時間から最初のセッションが発生した時間を引いて考えるようになりました。
他にも30分以内の同じ人の接続はカウントされなくなる、直帰率の削除と復活、CVの削除と復活、アプリとWEBをまたいで計測できる等、
現在までさまざまな変更が行われています。今後も便利な機能がアップデートされてゆくと思われますので、こまめにアナリティクスヘルプなどを確認しておくと、良いかもしれません。
今回は、GA4の直帰率改善方法をご紹介しました。

弊社では、GA4の導入から使い方の共有、サイト分析代行まで対応しております。お客様の事業、要望などをヒアリングしながら、最適な施策をご提案させていただきます。
GA4を活用し、効率的に集客アップを図りたい方は、お気軽に弊社までお問合せ下さい。
| WRITER / ゼットン 株式会社ジャリア福岡本社 WEBマーケティング部 WEBライター 株式会社ジャリア福岡本社 WEBマーケティング部は、ジャリア社内のSEO、インバウンドマーケティング、MAなどやクライアントのWEB広告運用、SNS広告運用などやWEB制作を担当するチーム。WEBデザイナー、コーダー、ライターの人員で構成されています。広告のことやマーケティング、ブランディング、クリエイティブの分野で社内を横断して活動しているチームです。 |